在开始实际开发之前,我们需要做一些准备工作。
1. 安装
第一步是确保安装了Cordova CLI和必要的SDK。
$ npm install -g cordova
WARNING
根据您的Android Studio版本,您可能需要重新启用"Android SDK Tools"。你可以到"Tools > SDK Manager > SDK Tools",然后取消勾选"Hide Obsolete Packages"并勾选"Android SDK Tools (Obsolete)"。
下面的说明假设这已经完成
WARNING
环境变量ANDROID_HOME已被弃用,并被替换为ANDROID_SDK_ROOT。根据您的Android Studio版本,您可能需要一个或另一个。两样都准备好也没什么坏处。
Android安装
完成此步骤后,您需要在您的计算机上安装Android平台SDK。 你可以在这里下载Android Studio然后按照这些安装步骤 进行安装。
确保在安装Android SDK之后,您可以接受其许可证。 打开终端并转到安装SDK的文件夹,在tools/bin中调用
sdkmanager --licenses。将Android安装路径添加到您的PATH:
Unix (macOS, linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
export PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools
请注意,有时
/Android/Sdk文件夹会添加到用户文件夹中的/Library/中。 检查你的用户文件夹,如果/Android/文件夹只在/Library/那么用这个替换:export ANDROID_HOME="$HOME/Library/Android/Sdk"。
Windows
安装Android Studio后,您需要再安装两个软件: *来自Oracle的JDK。可以在此处找到
- Gradle. 曾经可以在Android Studio中使用,但是现在您必须单独安装它。 Cordova需要一个非常特定的版本。您可以在此处下载它
然后,您将不得不设置环境变量。您将需要设置以下变量。Cordova已经有很好的指南。可以在此处中找到。你需要:
- 添加ANDROID_SDK_ROOT。 可以安全地将其设置为: “%USERPROFILE%\AppData\Local\Android\Sdk”
- 将两个ANDROID_SDK_ROOT目录添加到path: %ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools
- 将Gradle添加到path。 请注意,gradle没有安装程序。 您只需将二进制文件放在所需的位置,然后将bin目录添加到path中。
如果您有用于命令提示符或Powershell的初始化脚本,则可以尝试以下操作:
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools;<gradle_path>\bin;"
安装工具后,使用正确的SDK设置Android Studio并创建虚拟机。
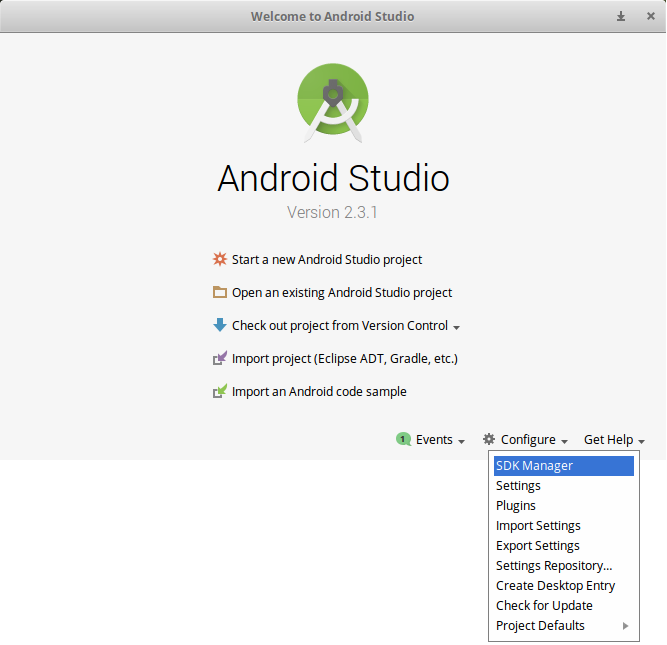
启动Android Studio(检查安装它的文件夹中的可执行文件)。 下一步是安装各个SDK:
打开窗口底部的“Configure”菜单:

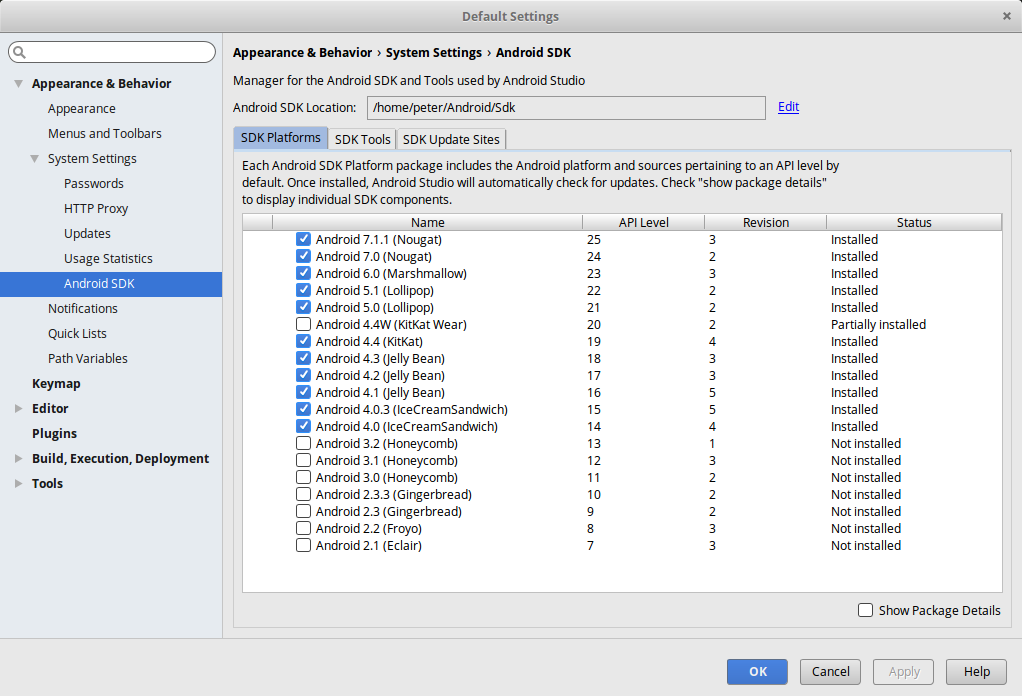
选择所需的SDK。 根据2019年12月的数据,Cordova需要android-28(Android 9.0-Pie),因此请确保将其包括在内。 点击“Apply”安装SDK。

iOS setup
您将需要装有Xcode的macOS。 安装后,请打开Xcode以获取许可证提示。 接受许可证,然后可以将其关闭。
2. 添加Cordova Quasar模式
为了开发/构建移动APP,我们需要将Cordova模式添加到我们的Quasar项目中。 它所做的是使用Cordova CLI在/src-cordova文件夹中生成一个Cordova项目。 每次构建时会覆盖/src-cordova/www文件夹。
$ quasar mode add cordova
3. 添加平台
要切换到cordova项目,请键入:
$ cd src-cordova
Quasar CLI按需安装目标平台。 但是,如果要手动添加平台,请键入:
$ cordova platform add [android|ios]
要验证所有内容是否正常,请键入:
$ cordova requirements
在一些较新的基于Debian的操作系统上,运行
cordova requiremets时可能会遇到一个非常长期的问题。 请参阅安装后“Android SDK not found”部分以获得帮助。
切换到iOS WkWebView
强烈建议切换到WKWebView(但可选!),因为在iOS 12.0中已弃用UIWebView,如Cordova博客文章所述:https://cordova.apache.org/news/2018/08/01/future-cordova-IOS-webview.html。
**但是,如果要替换默认的webview,请明智地选择。 每个都有自己的注意事项。**确保您访问上面的链接。
选项1:Ionic Webview插件
- 安装Ionic Webview插件
# from /src-cordova
$ cordova plugin add cordova-plugin-ionic-webview
- 将ScrollEnabled首选项添加到Config.xml
<platform name="ios">
<preference name="ScrollEnabled" value="true" />
</platform>
- 有关WkWebViewPlugin的注意事项,请参阅Ionic文档
- https://beta.ionicframework.com/docs/building/webview
- https://github.com/ionic-team/cordova-plugin-ionic-webview
选项2:Cordova WkWebviewEngine插件
- 安装Cordova WkWebviewEngine插件
# from /src-cordova
$ cordova plugin add cordova-plugin-wkwebview-engine
- 有关注意事项和更多信息,请访问: https://github.com/apache/cordova-plugin-wkwebview-engine
4. 开始开发
如果您想直接进入并开始开发,则可以跳过第2步和第3步命令,并发出以下命令之一。 如果您的计算机连接了移动/平板电脑设备,则还可以在其上运行开发的应用,而不是在模拟器中运行。
$ quasar dev -m cordova -T [android|ios]
# 给底层的“cordova”可执行文件
# 传递额外的参数和/或选项:
$ quasar dev -m ios -- some params --and options --here
如果缺少Cordova模式和项目,它将自动添加。
但是,如果您想打开IDE(Android Studio / Xcode),然后从那里手动选择仿真器(或同时选择多个仿真器),以在其上运行开发的应用:
$ quasar dev -m [ios|android] --ide
WARNING
在Android Studio中,系统会提示您升级Gradle版本的消息。 请勿升级GRADLE,因为它会破坏Cordova项目。 其他要求的升级也是如此。

如果遇到任何IDE错误,请单击File > Invalidate caches并重新启动。


