$q.cordova
在使用Cordova模式开发移动应用程序时,您可以在Vue文件中访问this.$q.cordova。 这是全局cordova对象的别名。
Android提示
Android远程调试
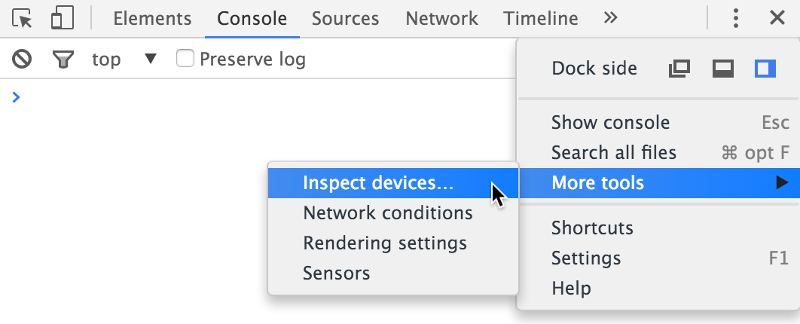
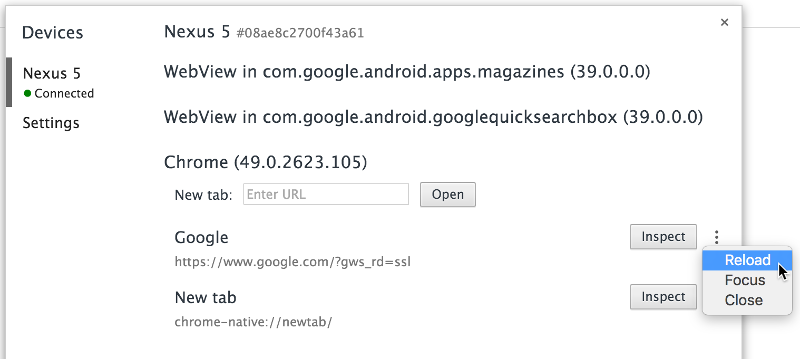
如果您正在调试Android应用,则可以通过连接到Android手机/平板电脑的USB线使用Google Chrome 远程调试。 它也可以用于模拟器。
通过这种方式,您可以直接为在模拟器/手机/桌面上运行的应用安装Chrome开发工具。 检查元素、检查控制台输出等等。


接受许可
如果您在完成Android构建时遇到问题,则会看到如下消息:
> Failed to install the following Android SDK packages as some licenses have not been accepted.
如果是这种情况,您需要接受所有许可证。 值得庆幸的是,有一个工具:
- Linux:
sdkmanager --licenses - macOS:
~/Library/Android/sdk/tools/bin/sdkmanager --licenses - Windows:
%ANDROID_SDK_ROOT%/tools/bin/sdkmanager --licenses
安装SDK后未找到Android SDK
WARNING
环境变量ANDROID_HOME已被弃用,并被替换为ANDROID_SDK_ROOT。根据您的Android Studio版本,您可能需要一个或另一个。两样都准备好也没什么坏处。
在安装和(正确)配置环境之后,一些较新的基于Debian的操作系统(例如ubuntu,基本操作系统)可能会使您找不到’Android SDK’。 输出结果可能与此类似:
$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: not installed
Android SDK not found. Make sure that it is installed. If it is not at the default location, set the ANDROID_HOME environment variable.
Gradle: not installed
Could not find gradle wrapper within Android SDK. Might need to update your Android SDK.
Looked here: /home/your_user/Android/Sdk/tools/templates/gradle/wrapper
Error: Some of requirements check failed
这可能有两个不同的原因:通常路径配置不正确。 第一步是验证您的路径是否设置正确。 这可以通过运行以下命令来完成:
$ echo $ANDROID_HOME
# 或
$ echo $ANDROID_SDK_ROOT
预期的输出应该是一个类似于这个$HOME/Android/Sdk的路径。 然后运行:
$ ls -la $ANDROID_HOME
# 或
$ ls -la $ANDROID_SDK_ROOT
确保文件夹包含SDK。 预期的输出应该包含‘tools’, ‘sources’, ‘platform-tools’等文件夹。
$ echo $PATH
输出应包含Android SDK“tools”文件夹和“platform-tools”工具的每个条目。 这可能看起来像这样:
/home/your_user/bin:/home/your_user/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/your_user/Android/Sdk/tools:/home/your_user/Android/Sdk/platform-tools
您确定路径设置正确,但仍然遇到
cordova requirements错误,则可以尝试以下修复:手动替换Android Studio 'tools’文件夹
Android Studio
在Android Studio中,系统会提示您升级Gradle版本的消息。 请勿升级GRADLE,因为它会破坏Cordova项目。 其他要求的升级也是如此。

如果遇到任何IDE错误,请单击File > Invalidate caches并重新启动。

在Linux上设置设备
当尝试在Android手机/平板电脑上直接运行您的应用时, 你可能碰到?????? no permissions问题。
以下告诉你如何解决这个问题:
# 创建.rules文件并插入这个例子下方的内容
sudo vim /etc/udev/rules.d/51-android.rules
sudo chmod 644 /etc/udev/rules.d/51-android.rules
sudo chown root. /etc/udev/rules.d/51-android.rules
sudo service udev restart
sudo killall adb
51-android.rules的内容:
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0e79", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0502", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0b05", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="413c", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0489", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="091e", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="12d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="24e3", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2116", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0482", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="17ef", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1004", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="22b8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0409", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2080", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0955", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2257", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="10a9", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1d4d", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0471", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04da", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="05c6", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1f53", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04dd", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0fce", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0930", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="19d2", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1bbb", MODE="0666"
现在运行adb devices应该会发现你的设备。
构建后(Post-build)调试
在quasar dev和分发一个完成的应用之间有一些中间状态可以帮助调试。如果你的应用程序在quasar dev上正常工作但在quasar build之后运行不正常,你有两个选择:
- 转到你的
src-cordova目录然后运行cordova run [platform]。 - 打开Android Studio并观看Logcat
- 在这里,您可以观看与应用程序及其与底层Android操作系统的交互相关的所有内容。在Android Studio中打开Cordova项目后,从顶部菜单转到“Run”…“Debug”。 Android Studio会要求您确认设备或模拟器,然后将部署该应用程序。在底部窗口中,选择
Logcat。您可能希望使用过滤器来减少消息量。您应该看到[您的应用ID].MainActivity.onCreate(), 这表示应用启动,然后是与您的应用功能相关的各种消息。 - 注意:这应该仅适用于有经验的Android开发人员。如果你的应用程序运行不正常,那么
quasar dev或cordova run就更有可能揭示这个问题。
- 在这里,您可以观看与应用程序及其与底层Android操作系统的交互相关的所有内容。在Android Studio中打开Cordova项目后,从顶部菜单转到“Run”…“Debug”。 Android Studio会要求您确认设备或模拟器,然后将部署该应用程序。在底部窗口中,选择
重要!
如果您使用上述方法之一发现错误,请不要直接编辑输出文件(可能是www文件夹),因为它们很快就会被覆盖。 回到你的quasar源文件,修复bug,然后重新运行quasar build。
iOS提示
找不到设备类型
如果在运行$ quasar dev -m cordova -T ios时出现此错误:
No target specified for emulator. Deploying to undefined simulator
Device type "com.apple.CoreSimulator.SimDeviceType.undefined" could not be found.
那么这意味着您需要指定一个模拟器。 根据您的Cordova CLI版本,以下是一些示例:
$ quasar dev -m cordova -T ios -e iPhone-X,12.2
# 或者在您的机器上安装旧版本的Cordova CLI:
$ quasar dev -m cordova -T ios -e iPhone-X,com.apple.CoreSimulator.SimRuntime.iOS-12-2
启用modern build
默认情况下,由于Cordova问题,iOS的Xcode modern build已禁用。 但是,如果您知道自己在做什么并想要启用它,请从/ quasar.conf.js执行此操作:
cordova: {
noIosLegacyBuildFlag: true
}
如果要在“build.json”中指定构建类型,以上情况也适用。
iOS远程调试
如果您正在调试iOS应用程序,则可以通过连接到iOS手机/平板电脑的USB电缆使用Safari开发人员工具进行远程调试。 它也可以用于模拟器。
这样,您可以直接为在模拟器/手机/桌面上运行的应用程序使用Safari开发人员工具。 检查元素、检查控制台输出等等。
首先启用Safari设置中的“developer”菜单选项。 然后,如果您导航到“developer”菜单选项,您将看到顶部附近列出了您的模拟器或连接设备。 从这里您可以打开开发人员工具。
状态栏和缺口安全区域
由于移动电话具有状态栏和/或缺口,因此在Cordova上构建时,应用程序的样式可能需要进行一些调整。 为了防止应用程序的某些部分进入状态栏,有一个全局CSS变量可用于创建“安全区域”。 然后,可以在应用程序的顶部和底部填充或边距中应用此变量。
Quasar默认在QHeader/QFooter和Notify中支持这些CSS安全区域。 但是,始终在多个模型上检查Cordova构建以查看所有应用案例是否正确处理安全区域非常重要。
如果你需要手动调整你的CSS,你可以这样做:
/* 为您的应用头部 */
padding-top: constant(safe-area-inset-top); // for iOS 11.0
padding-top: env(safe-area-inset-top); // for iOS 11.2 +
/* 为您的应用尾部 */
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
当然你也可以使用上面的例子margin而不是padding取决于你的应用程序。
通过Cordova构建后,为了确保仅在在移动设备上打开时添加这些内容,您可以检查由Quasar自动添加到body的CSS类.cordova。 例:
body.cordova .my-selector {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
禁用iOS橡皮筋效果
在使用Cordova构建iOS应用程序并且您想要禁用橡皮筋效果时,将其添加到/src-cordova/config.xml:
<preference name="DisallowOverscroll" value="true" />

