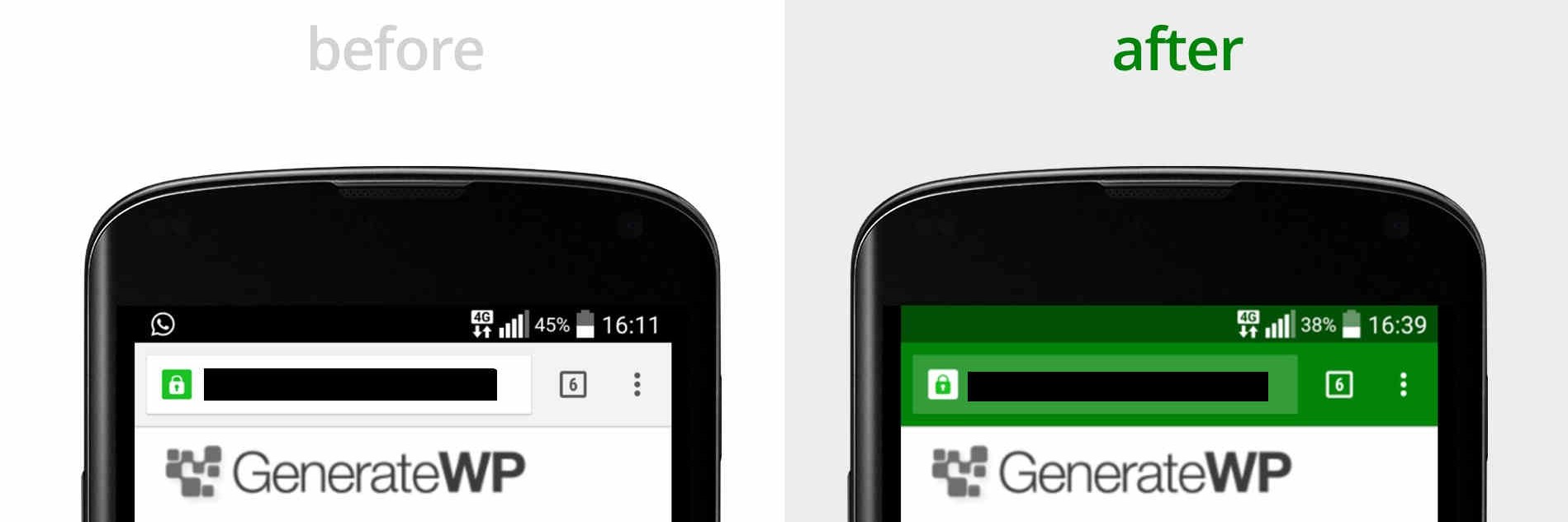
较新的移动浏览器可以为地址栏指定颜色,如下例所示。
WARNING
- 目前还没有Web标准,因此它不适用于所有移动浏览器。
- 仅在建立网站时适用。 对于着色移动APP(使用Cordova封装器构建)顶栏,请参考cordova-插件-状态栏.

AddressbarColor API
安装
// quasar.conf.js
return {
framework: {
plugins: [
'AddressbarColor'
]
}
}用法
我们创建启动文件以初始化其用法:$ quasar new boot addressbar-color [--format ts]。 创建一个文件(/src/boot/addressbar-color.js)。 我们对其进行编辑:
// 文件: /src/boot/addressbar-color.js
import { AddressbarColor } from 'quasar'
export default () => {
AddressbarColor.set('#a2e3fa')
}
然后,我们必须告诉quasar使用我们刚刚创建的启动文件。 为此,我们编辑quasar配置的boot部分:
// 文件: /quasar.conf.js
return {
boot: [
'addressbar-color'
]
}
它的作用是在运行时将一些<meta>标记注入到您的index.html中。
因为meta标记直到运行时才被注入,所以您可以根据用户所在的页面多次动态更改此颜色(通过在相应页面的created()生命周期钩子中调用set方法)):
// 代表页面的.vue文件
export default {
// ...,
created () {
this.$q.addressbarColor.set('#a2e3fa')
}
}
TIP
调用不带参数的set()将使用原色。

